FIT REBEL APP (Part 2 – UI Design)
Designing the UI for a fitness app
The Challenge
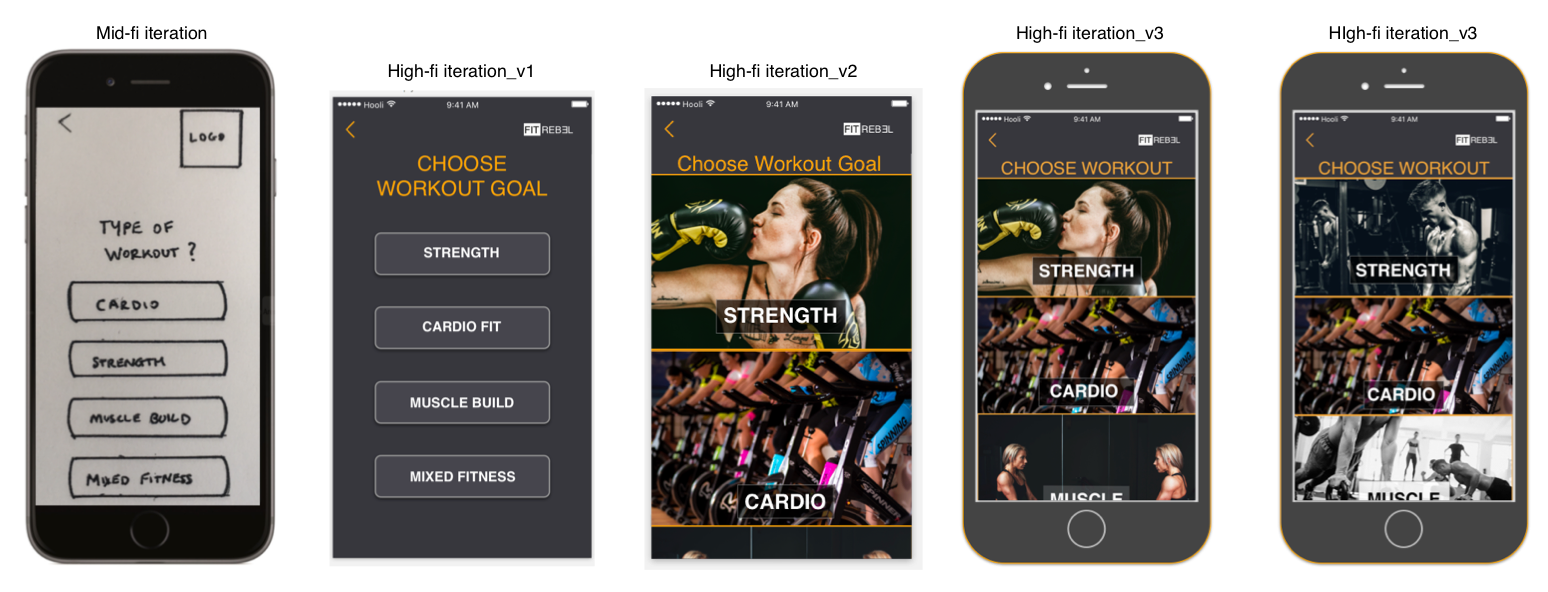
To increase the fidelity of the fitness app I designed in my first week at General Assembly, using visual / UI design processes and brand decisions at the mid/high-fidelity prototype stage to develop FIT REBEL’s brand identity for its target user. (See Part 1: the research and planning stages for the app and testing the paper prototype and low-fidelity prototypes.)
The Outcome
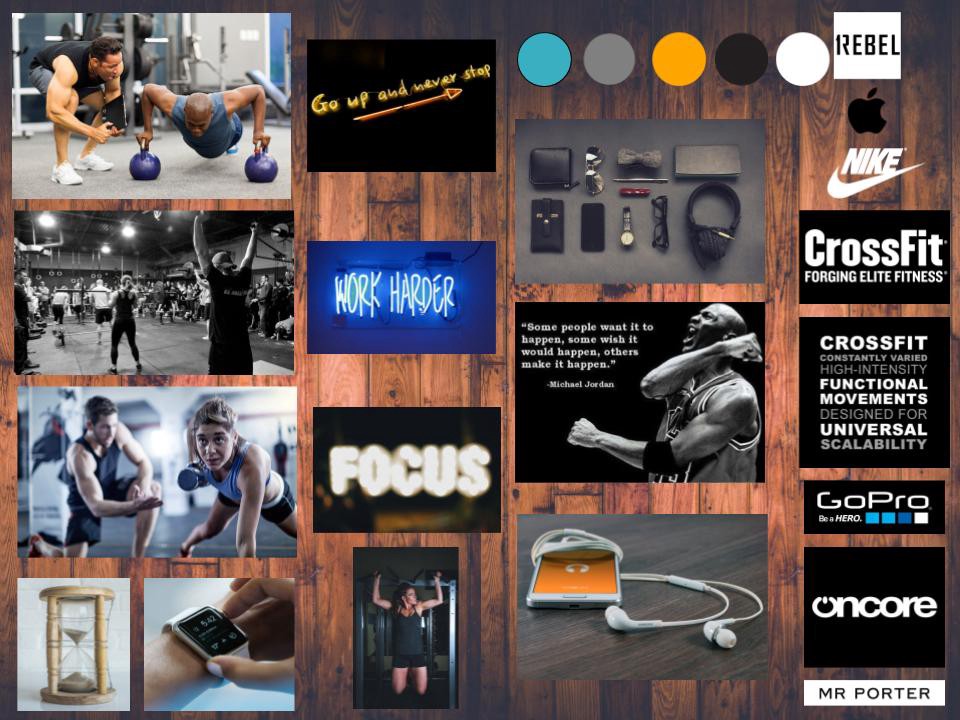
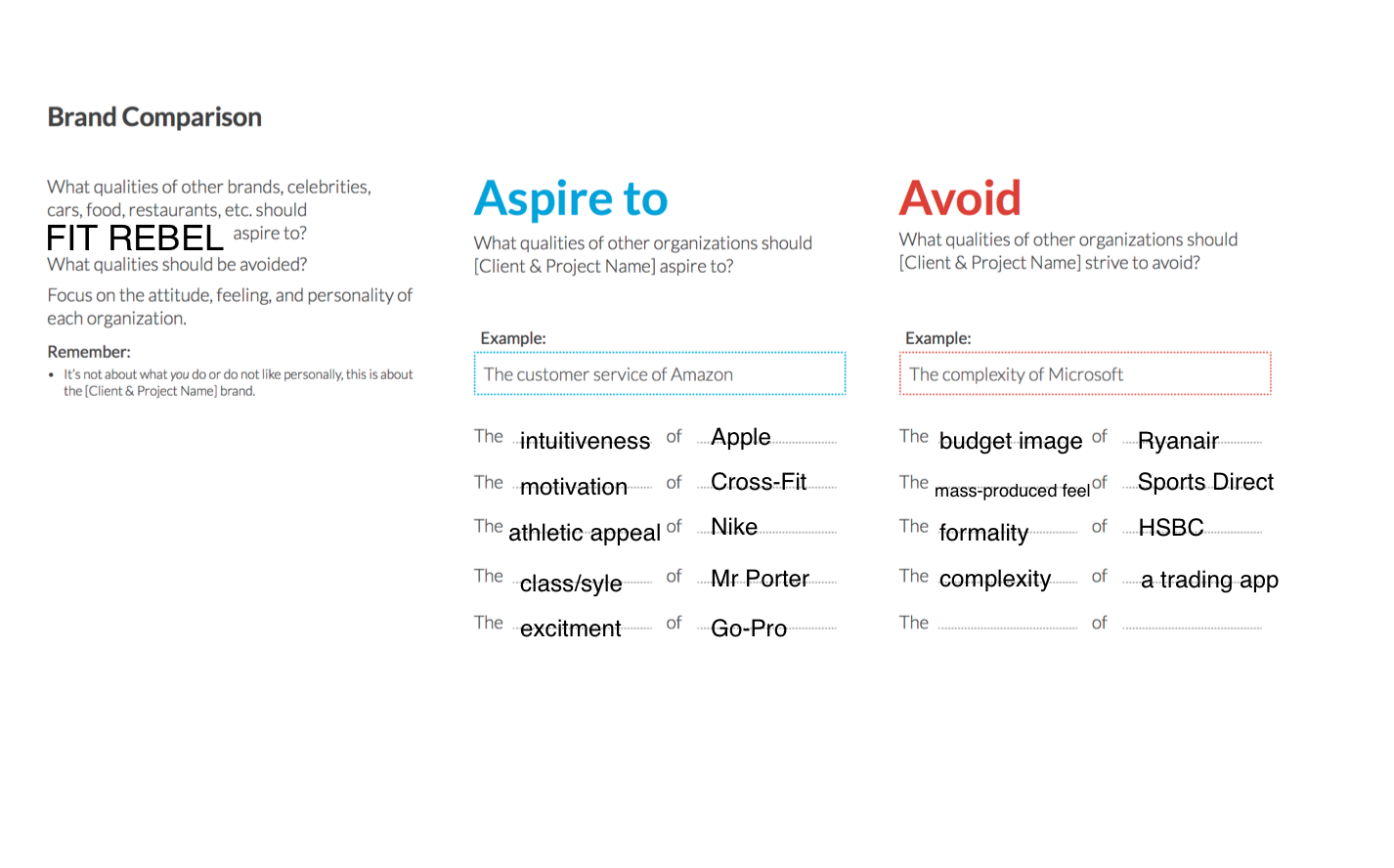
Using imagery, colour, shapes, typography and form, I developed FIT REBEL’s brand guidelines to enhance usability and improve the user experience; using motivational UI with a ‘no-nonsense’ tone to inspire and help the user reach their fitness goals.
UX/UI Methods
Wireframing | Brand positioning | Moodboards | Prototyping | Usability testing | Iterating
UX/UI Tools
Sketch | Invison | Sharpies | Paper | Post-its |Keynote